最近、利用されているサービスが増えてきている Auth0、
今回は公式サイトの導入マニュアルをみてLaravelに実装をおこないます。
Auth0 とは?
Auth0はWebアプリやモバイル、APIに認証・認可の機能を提供する総合認証プラットフォームです。最近ではGoogle、Facebook、Twitterなど別のサービスアカウントと関連付けして認証処理を行うケースが増えています。
サービス単位で処理を作るのは大変手間なのですが、Auth0は複雑な設定を1 つにまとめてくれるため大幅に手間やコストを下げることができます。
事前準備
開発環境にはLaravel5.7以上の環境が必要になります。
今回私はLaravel 7.5 で試しています。
Dockerを使ったLaravel環境構築は下記記事をご確認ください。
Auth0のアカウントの作成
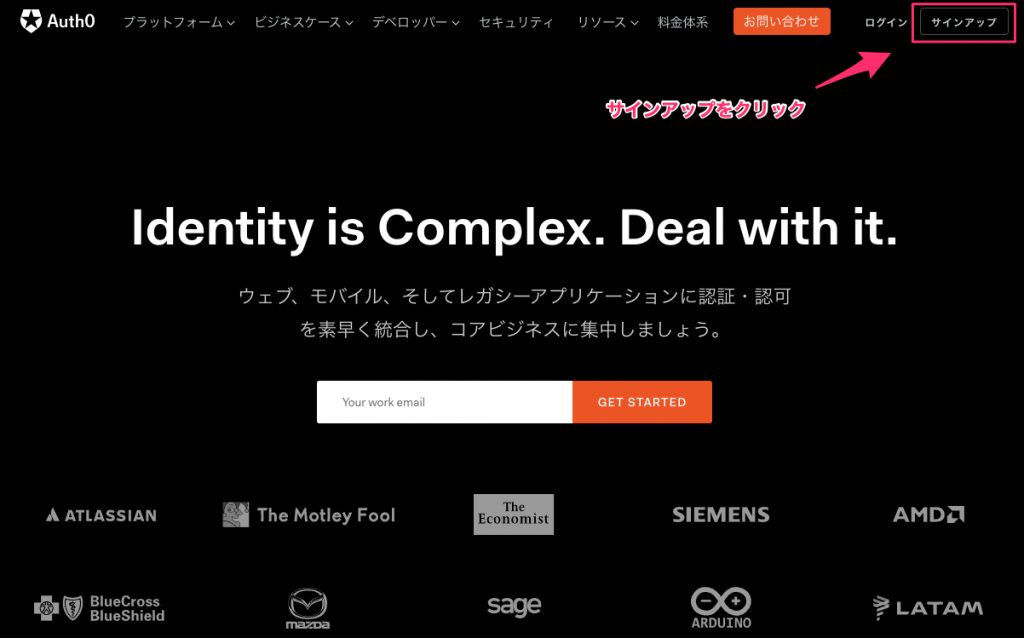
Auth0の公式サイトにアクセスをしてアカウントの新規作成をします。
既にアカウントをお持ちの場合は「」まで移動してください。
公式サイトからサインイン
公式サイト上部の「サインアップ」をクリックします。

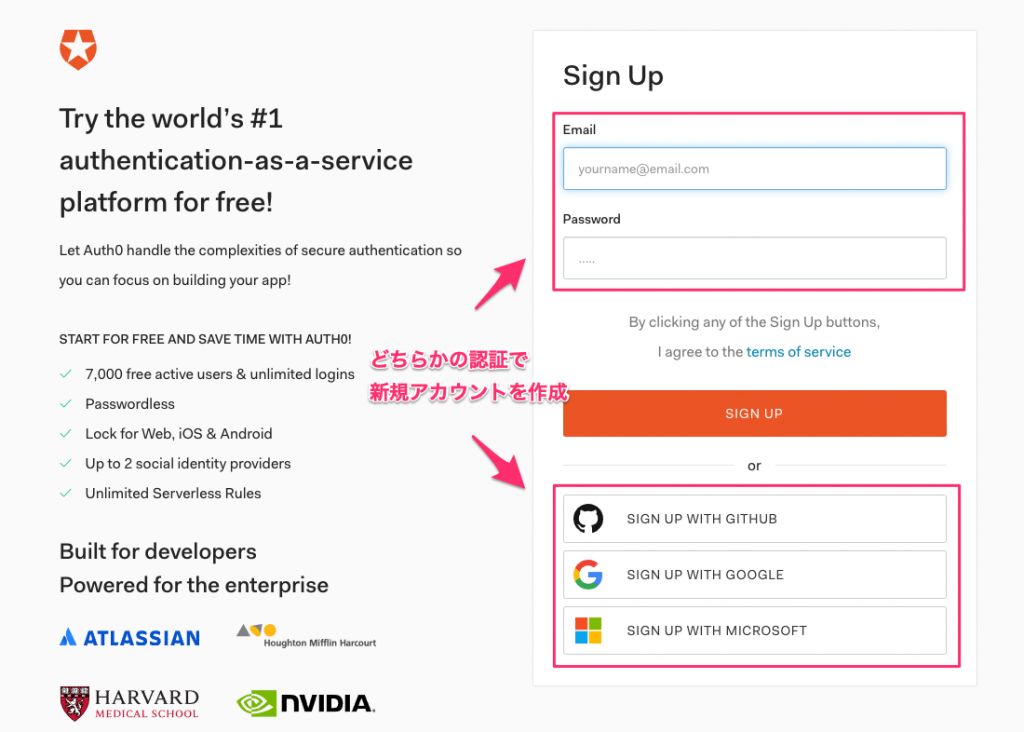
ログイン認証の方法設定
Auth0の認証アカウントを作成します、利用しやすい認証を使用してください。

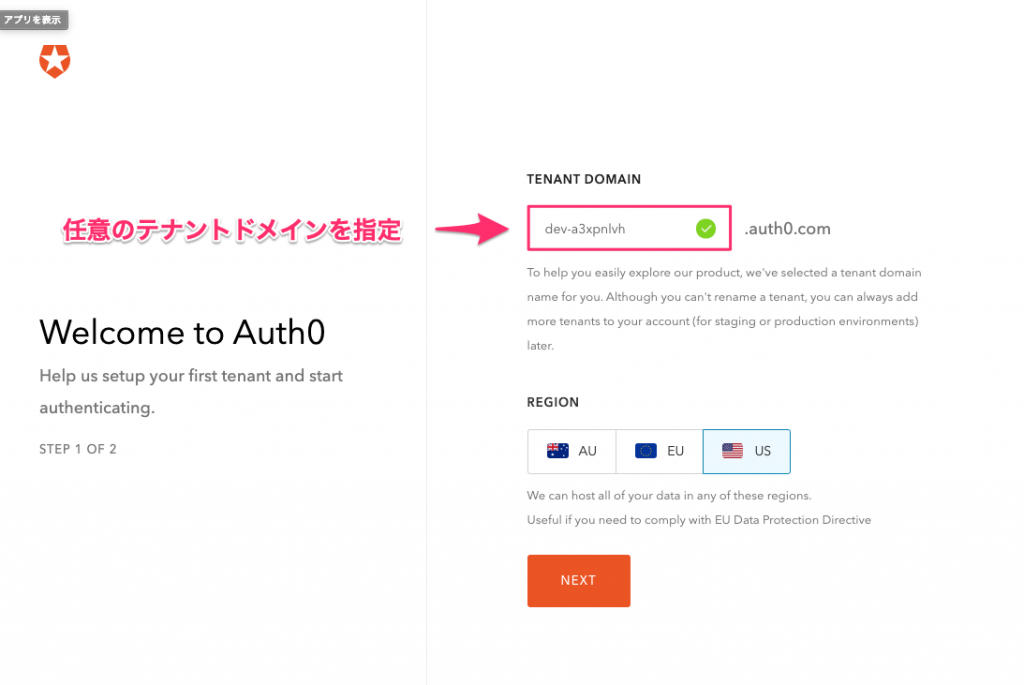
テナントドメインの設定
Auth0の通信で利用するテナントドメインを指定します。

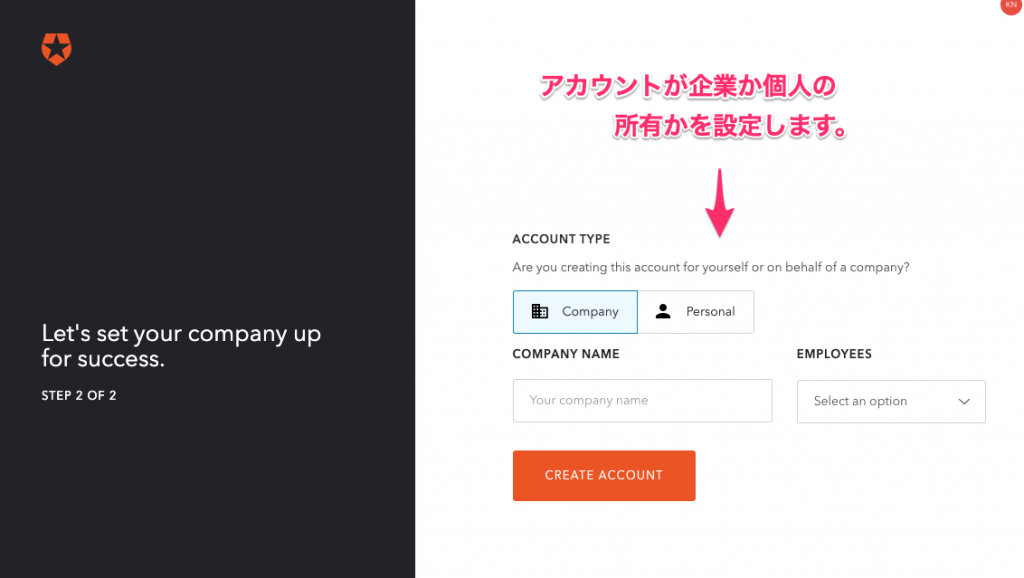
アカウントのタイプ(企業/個人)の設定
アカウントのタイプを指定します。
企業アカウントの場合は社名の入力が必要になります。

上記作業でアカウントの作成とダッシュボードへの移動ができます。
Auth0にアプリケーション設定を追加
LaravelでAuth0を利用する場合、事前にアプリケーションの設定と認証に必要なID, シークレットキーが必要です。下記手順で登録作業を行います。
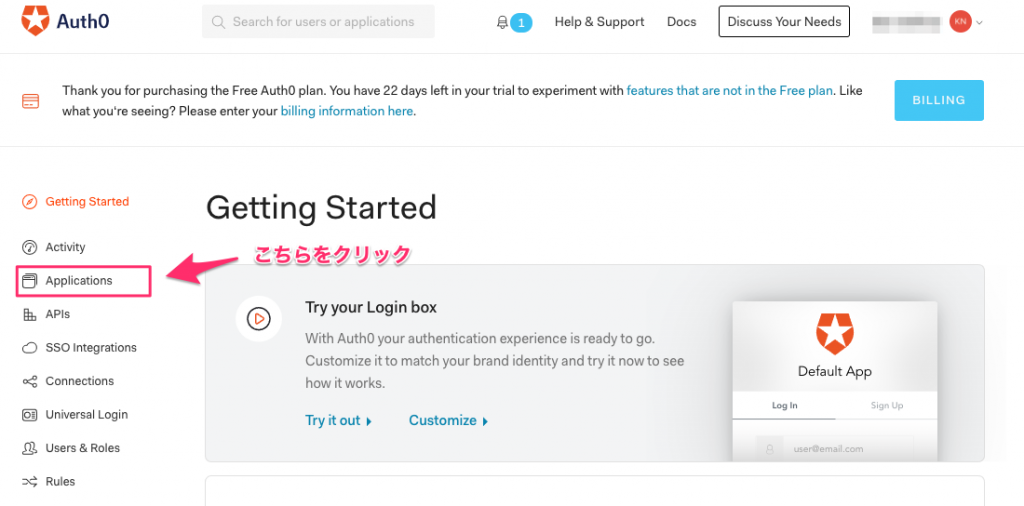
Applications メニューに移動
ダッシュボード上にある「Applications」メニューをクリックします。

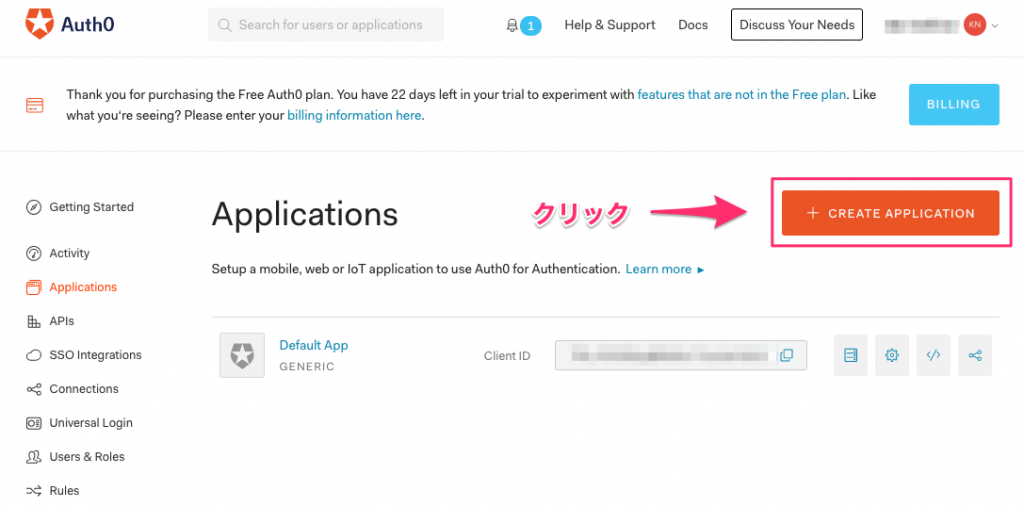
Create AppLicationをクリック
初期にDefault Appが存在しますが、無視をして「Create Application」をクリックします。

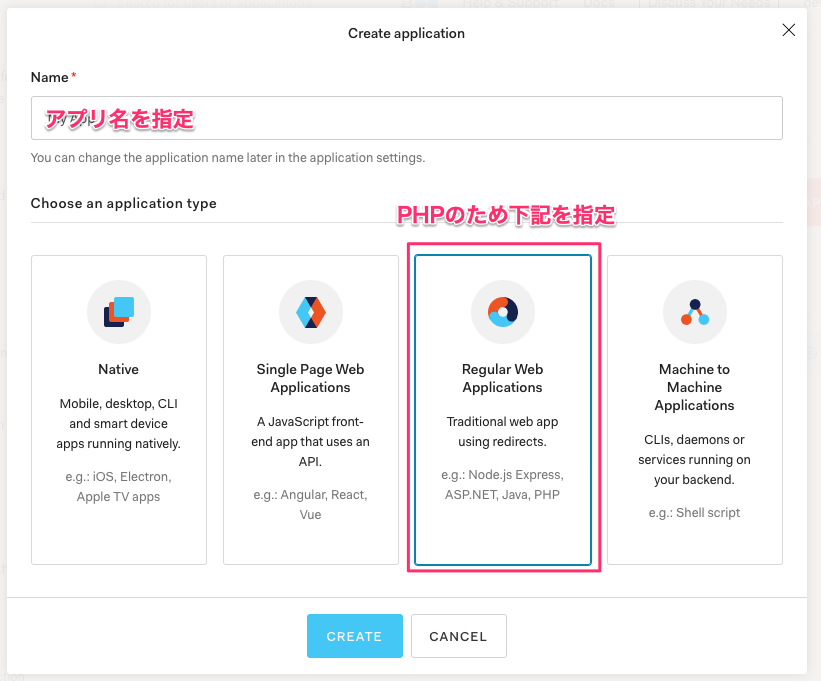
アプリケーションの設定
アプリケーションの名前指定とタイプを指定します。
今回はPHPで作成するため「Regular Web Applications」を指定します。

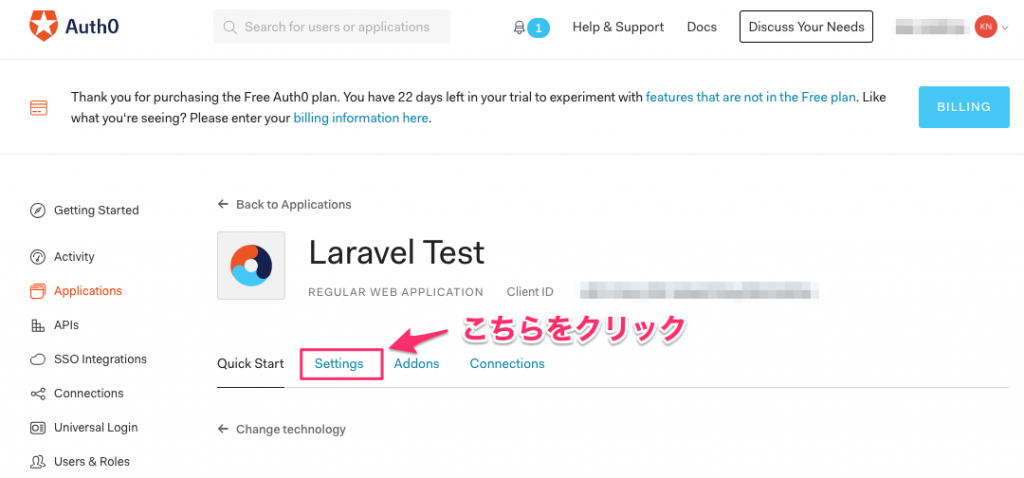
アプリケーションのセッティング画面へ移動
アプリケーションの登録が完了したら、画面上の「Settings」を押して移動します。

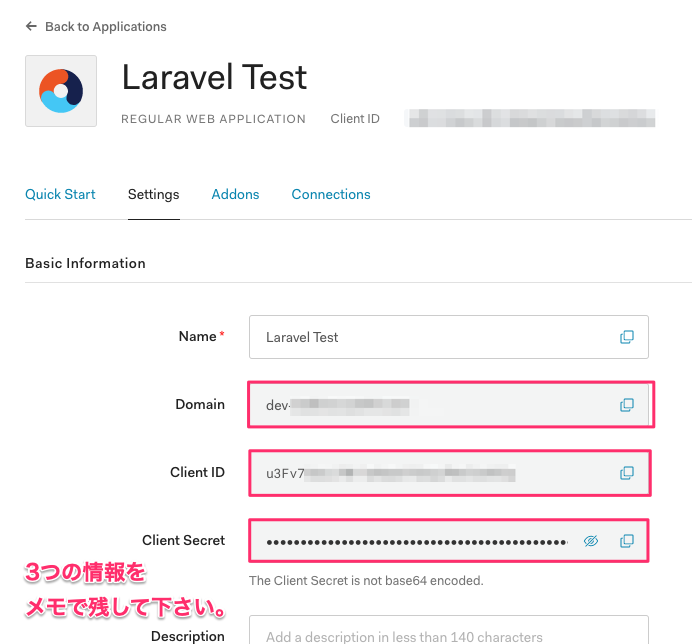
必要情報の取得
セッティング画面にはAuth0を利用するときに必要な情報が記載されています。
確認をしてメモを残すようにお願いします。
必要情報:Domain、Client ID、Client Secret

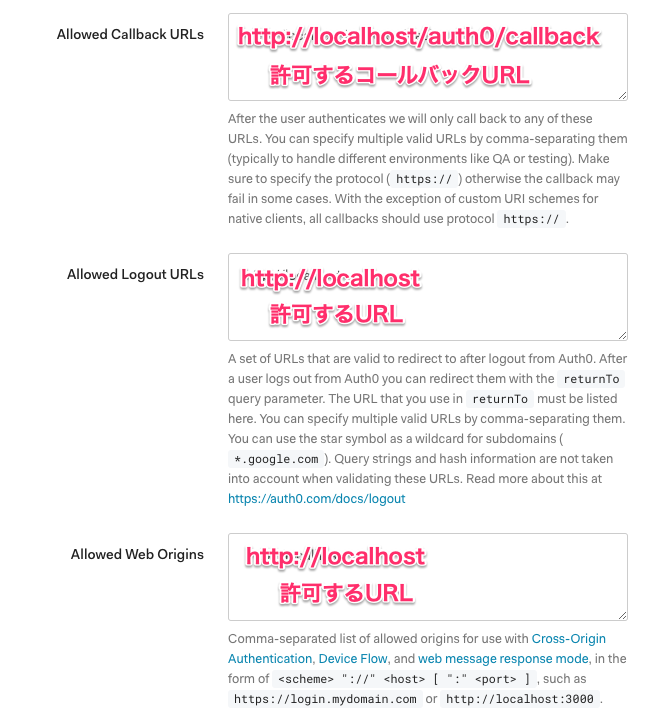
コールバックURLの設定
セッティング画面にはコールバックURLを指定する箇所はあります。
今回私の開発環境URLは「 http://localhost 」となりますので設定します。自身の環境により内容は変更ください。
設定情報:Allowed Callback URLs、Allowed Logout URLs、Allowed Web Origins

上記、設定を完了することで Auth0 画面での操作は完了となります。
次はLaravelにシステムを組み込んでいきます。
LaravelにAuth0を組み込み
auth0のプラグイン インストール
Composer を利用してAuth0のプラグインを導入します。ターミナルでコマンドを入力してください。
cd 【Laravelが保存されているディレクトリパス】
composer require auth0/loginプラグインを使えるように設定
Laravel上でauth0プラグインが利用できるように設定を行います。設定はconfig/app.php の中に2箇所記入します。
'providers' => array(
/*
* Package Service Providers...
*/
// 追記
Auth0\Login\LoginServiceProvider::class,
}
'aliases' => [
// 追記
'Auth0' => Auth0\Login\Facade\Auth0::class,
];ログインのカスタムユーザ処理にauth0設定
Laravel標準の認証処理にAuth0の処理が使えるように修正を行います。
app/Providers/AppServiceProvider.php に下記追記をします。
class AppServiceProvider extends ServiceProvider
{
/**
* Register any application services.
*
* @return void
*/
public function register()
{
$this->app->bind(
\Auth0\Login\Contract\Auth0UserRepository::class,
\Auth0\Login\Repository\Auth0UserRepository::class
);
}Artisanコマンドを利用してAuth0の設定生成
LaravelのArtisanコマンドを利用してAuth0の設定ファイルを生成します。
下記コマンドを利用ください。
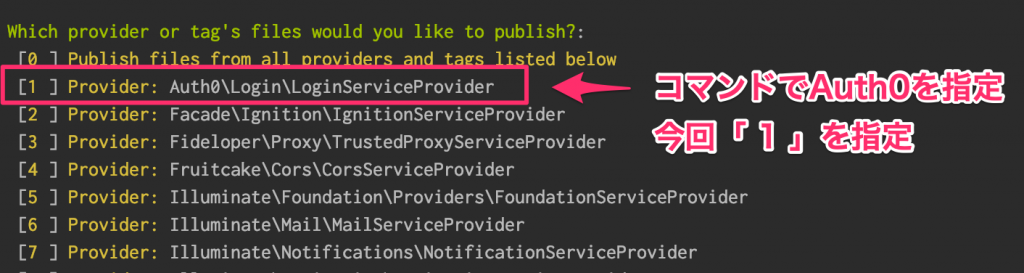
php artisan vendor:publishコマンドを入力するとどの設定を生成するか確認が入る場合があります。
Auth0の番号を指定してください。
正常に完了すると「 /config/laravel-auth0.php 」が生成されたと表示されます。

.envにAuth0の設定を追記
生成された /config/laravel-auth0.php を確認したところ.envファイルの設定を読み込むように作られていました。最低限必要な内容を最終行に追加します。
設定内容はAuth0の画面で「必要情報の取得」をした内容になります。
AUTH0_DOMAIN=【Auth0の Domain】
AUTH0_CLIENT_ID=【Auth0の Client ID】
AUTH0_CLIENT_SECRET=【Auth0の Client Secret】認証処理用のコントローラ生成
Laravelで認証する用のコントローラを作成します。生成はArtisanコマンドを利用して行います。
php artisan make:controller Auth/Auth0IndexControllernamespace App\Http\Controllers\Auth;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
class Auth0IndexController extends Controller
{
/**
* Redirect to the Auth0 hosted login page
*
* @return mixed
*/
public function login()
{
$authorize_params = [
'scope' => 'openid profile email',
// Use the key below to get an access token for your API.
// 'audience' => config('laravel-auth0.api_identifier'),
];
return \App::make('auth0')->login(null, null, $authorize_params);
}
/**
* Log out of Auth0
*
* @return mixed
*/
public function logout()
{
\Auth::logout();
$logoutUrl = sprintf(
'https://%s/v2/logout?client_id=%s&returnTo=%s',
config('laravel-auth0.domain'),
config('laravel-auth0.client_id'),
url('/')
);
return \Redirect::intended($logoutUrl);
}
}
ルーティング設定にURL追加
Laravel認証システムとAuth0を連携させるためログインとログアウト、コールバック受付用のURLを追加で設定します。
Route::get('/', function(){
return view('welcome');
});
Route::get('/auth0/callback', '\Auth0\Login\Auth0Controller@callback')->name('auth0-callback');
Route::get('/login', 'Auth\Auth0IndexController@login')->name('login');
Route::get('/logout', 'Auth\Auth0IndexController@logout')->name('logout')->middleware('auth');Laravel認証システムに統合する
Laravel認証システムとAuth0を連携するためユーザードライバーの設定を変更します。既存の設定はコメントアウトします。
'providers' => [
// 'users' => [
// 'driver' => 'eloquent',
// 'model' => App\User::class,
//],
'users' => [
'driver' => 'auth0'
],
],画面上にログイン、ログアウトのボタン表示
認証処理が正常にできているか確認するため、画面にログイン、ログアウトのボタンを表示できるようにテンプレートを変更します。
@if (Route::has('login'))
<div class="top-right links">
@auth
<a href="{{ route('logout') }}">Logout</a>
@else
<a href="{{ route('login') }}">Login/Signup</a>
@endauth
</div>
@endif正常にできるとLogin/SignUpのリンクが表示されます。

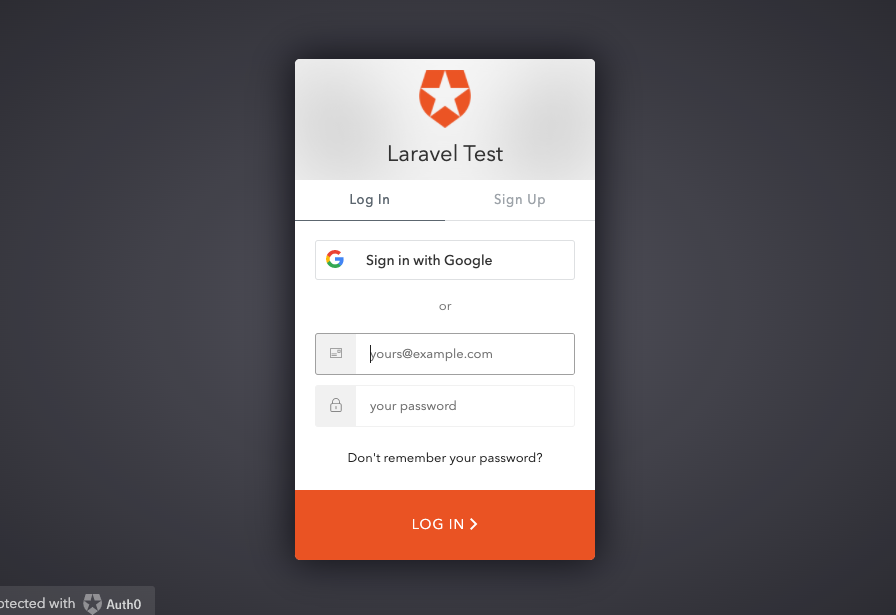
Login/SignUpのリンクをクリックするとAuth0 の画面に自動で誘導されます。
初期状態ではメールアドレスかGoogleアカウントによる認証ができるようになっています。

認証を行うと、Laravelの画面に戻りボタンが Logoutに変更されていることが確認できました。上記でAuth0を利用した認証が正常にできました。

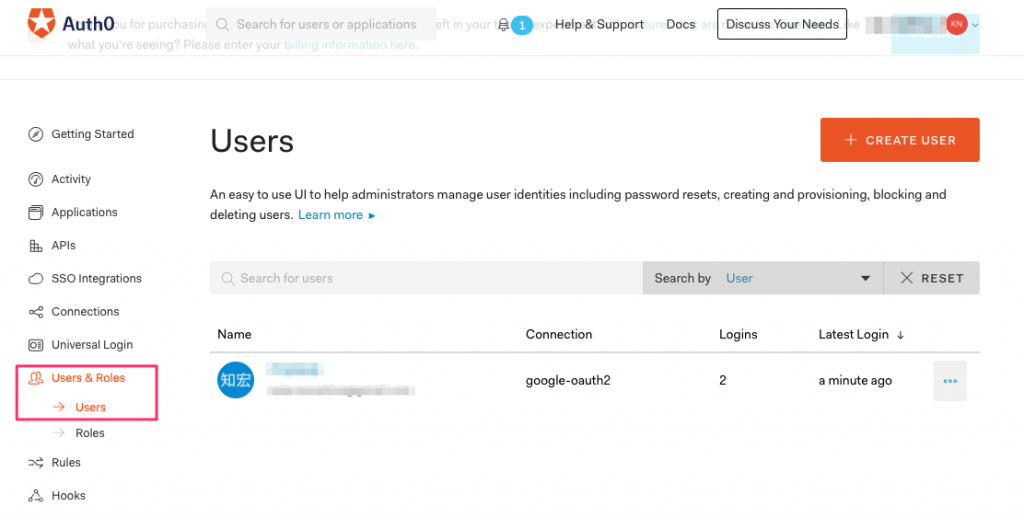
Auth0で登録されたアカウントの確認
Auth0で認証されたアカウントを確認する場合は、Auth0にログイン頂きダッシュボード上の「Users & Roles」 > 「Users」で確認する事ができます。

まとめ
今回Auth0とLaravelを組み合わせて利用してみましたが、簡単にソーシャルアプリと関連付けした認証処理が作れる点がすごく良かったです。
Google認証のみ表示していますが他にも20種類以上のサービスと連携されているため必要十分だと感じました。
また、ロール(権限)に関する設定や複数アプリにアカウント情報の共有もする事ができますのでサービス作成時に認証方法の候補として使えると感じました。


